Filter
Category:
Functionality:
Electric Border
Wrap Framer content in a dynamic, animated electric border using SVG filters for a wavy, electrified effect with customizable chaos levels and speed, hover color shifts, adjustable glow intensity, pixel thickness, and border radius. No coding needed.

3D image Wheel
Showcase your portfolio beautifully with a 3D image wheel created with three.js. Choose between two types — scroll or animation.

Morphing Text Animation
Emphasize keywords with the text morphing animation component. Provide a customizable UI

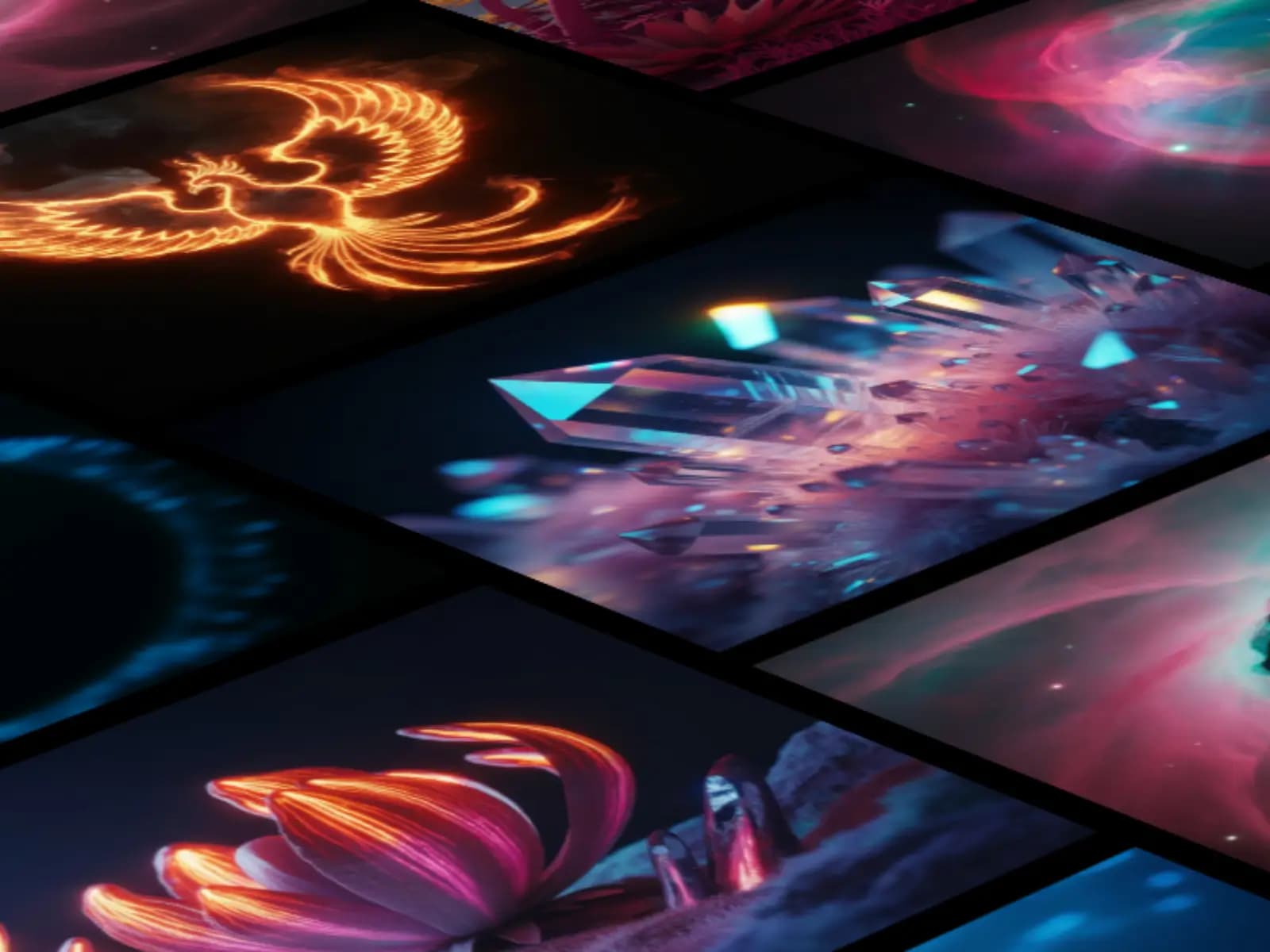
3D Marquee
This component displays a grid of your images in a unique 3D perspective, adding depth and a modern, engaging feel to any design.

Dynamic Pixel Wave Animation
A canvas-based hover animation that displays a wave-like ripple effect using small colored squares. The animation is triggered by the user's cursor and reacts based on the distance from the hover point, creating a delayed response for each pixel.
Slideshow Ultra
The most customizable slideshow for Framer. Mouse swipe interaction, non-looping, full design control over dots and arrows, progress bar and more.
Heatmap Image
Apple event inspired WebGL heatmap shader for Framer. Apply vibrant animated gradients, glows, and contours to any logo or image with full customization.
Three Dee Space
Bring 3D to your Framer site with one easy-to-use component. Upload models, pick environments, and customize the scene visually.

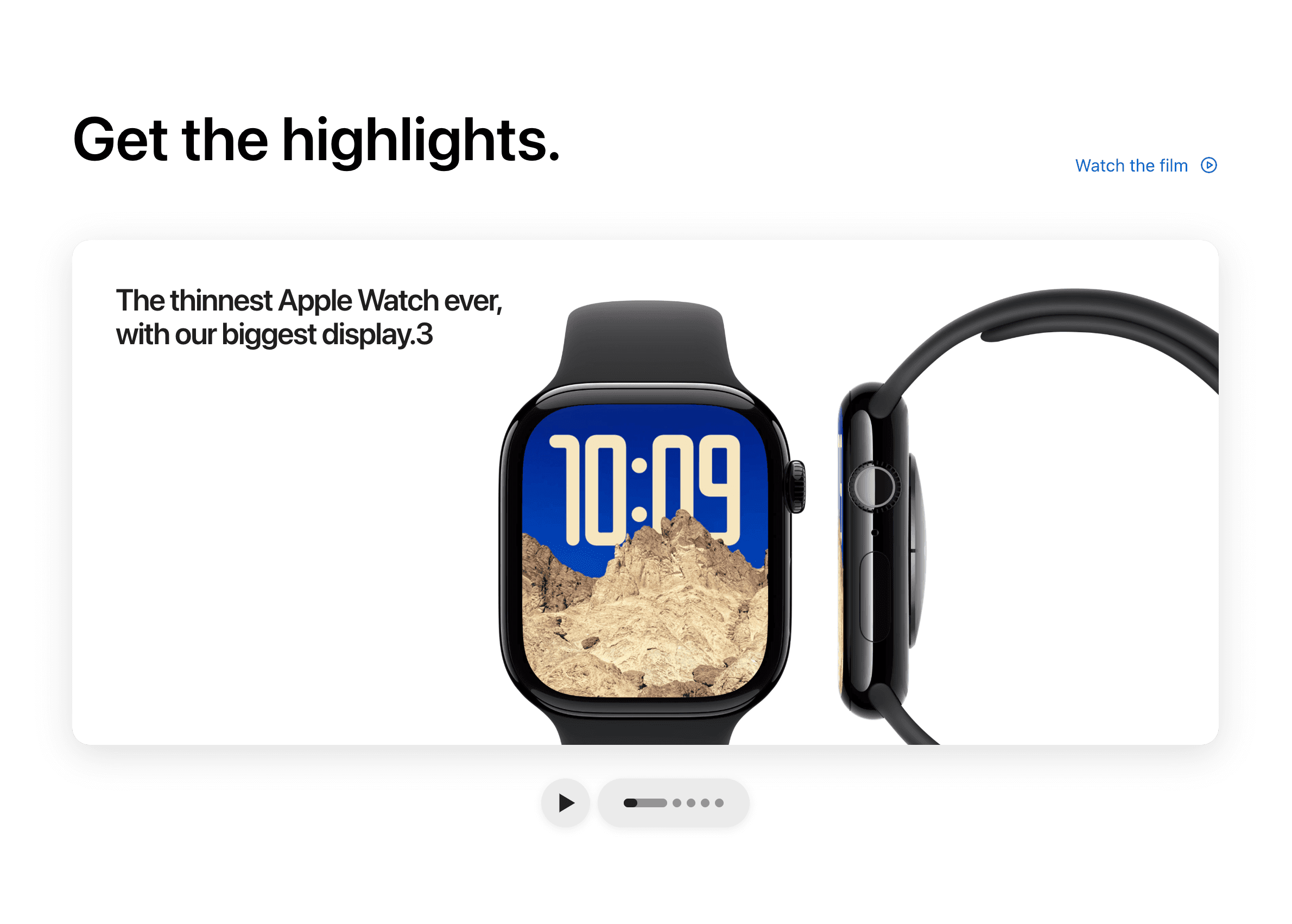
Apple Slider
Apple like slider where you can play pause slides and you can add slides from canvas like you do in native framer slider with all the property controls.

Water Ripple Effect
A sleek, interactive ripple animation that adds a touch of elegance and realism to any modern UI. Perfect for landing pages, hero sections — effortlessly elevates your design experience.

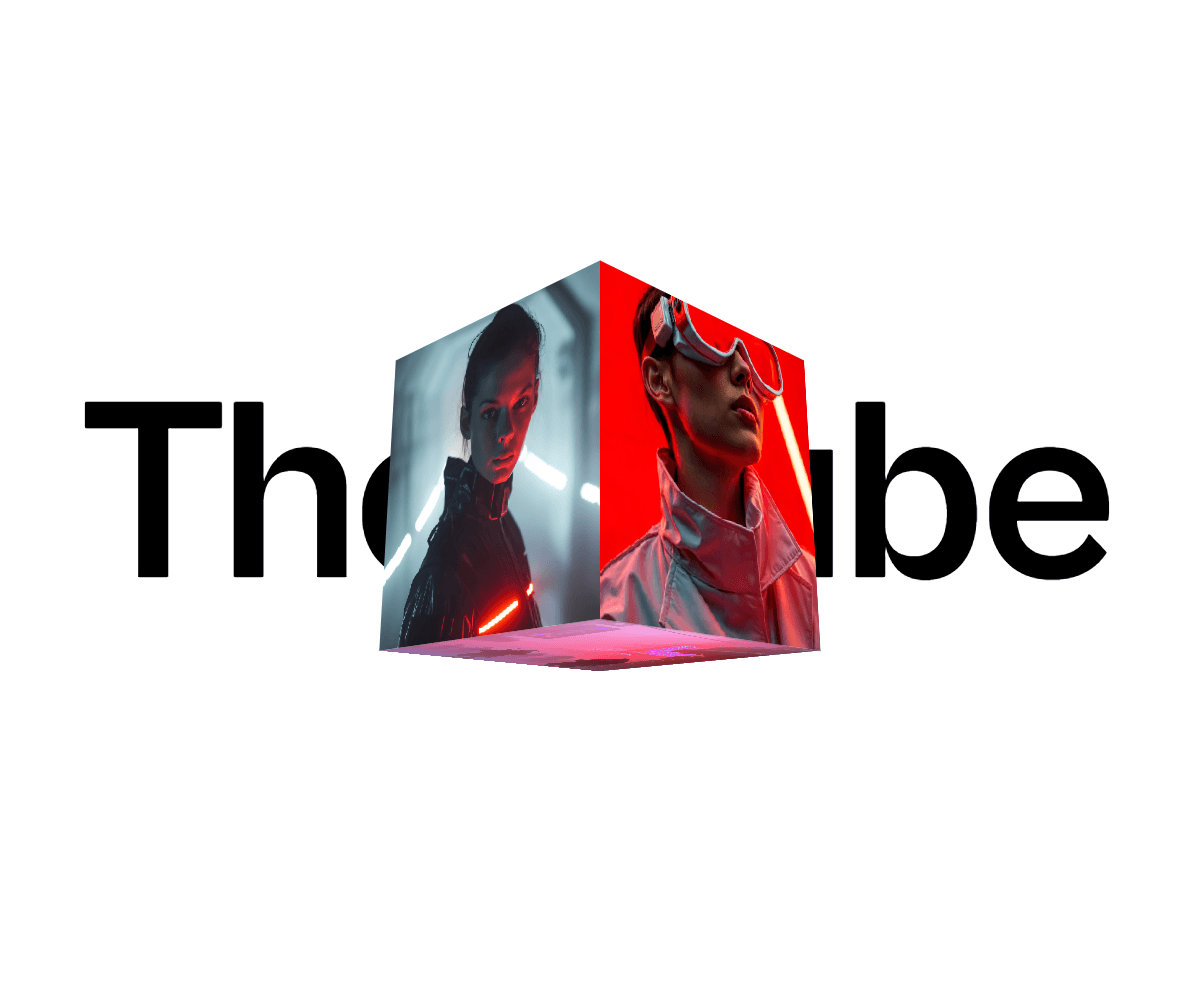
Interactive 3d Cube
An Interactive 3d cube Component with option to add Images on all sides.
Marble Reveal Effect
A marble reveal effect component for images and videos, supporting on-scroll and on-hover interactions with a wide range of customizable properties. Made in Framer.

three.js + GLSL
Click anywhere to cycle through five dynamic effects: lightning bolts, explosive shards, expanding rings, spiraling particles, and cascading flares. Each click changes colors and triggers a new visual spectacle.

Custom Analog Clock
A customizable, timezone-aware analog clock for Framer — blending timeless aesthetics with modern flexibility for personal sites, dashboards and creative projects.

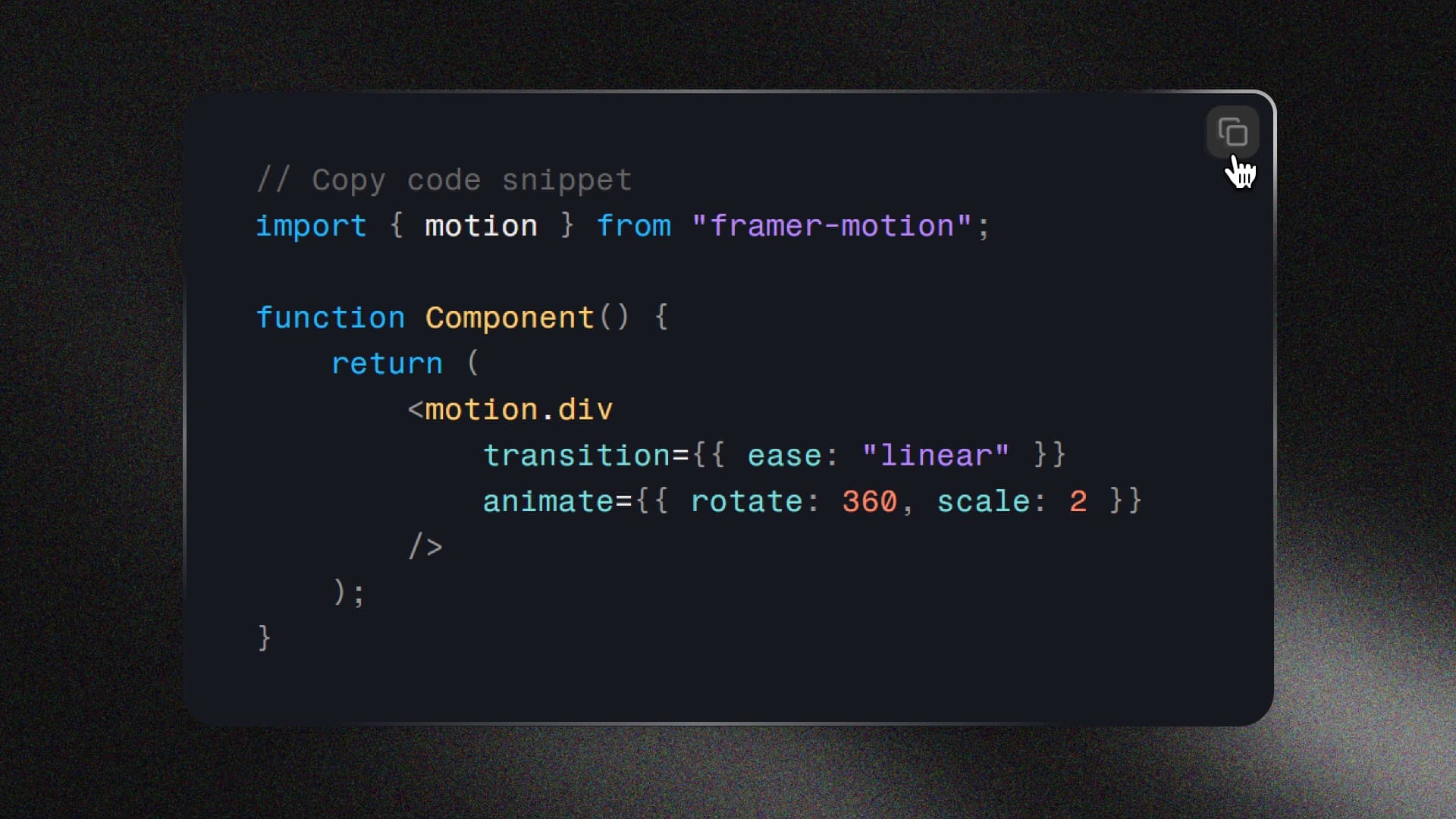
Copy button for code blocks
Add instant copy functionality to any code block in your project or CMS with ease. Copy Code Block automatically detects your code snippets and adds a one-click copy button. Works seamlessly with both standalone and CMS-based blocks.

Bubble Button
About this Component The Spark Button is a modern interactive button designed for Framer projects. ✨ Features: Electric-style spark effect on hover Clean black & white design (customizable colors) Fully responsive, works on desktop, tablet, and mobile

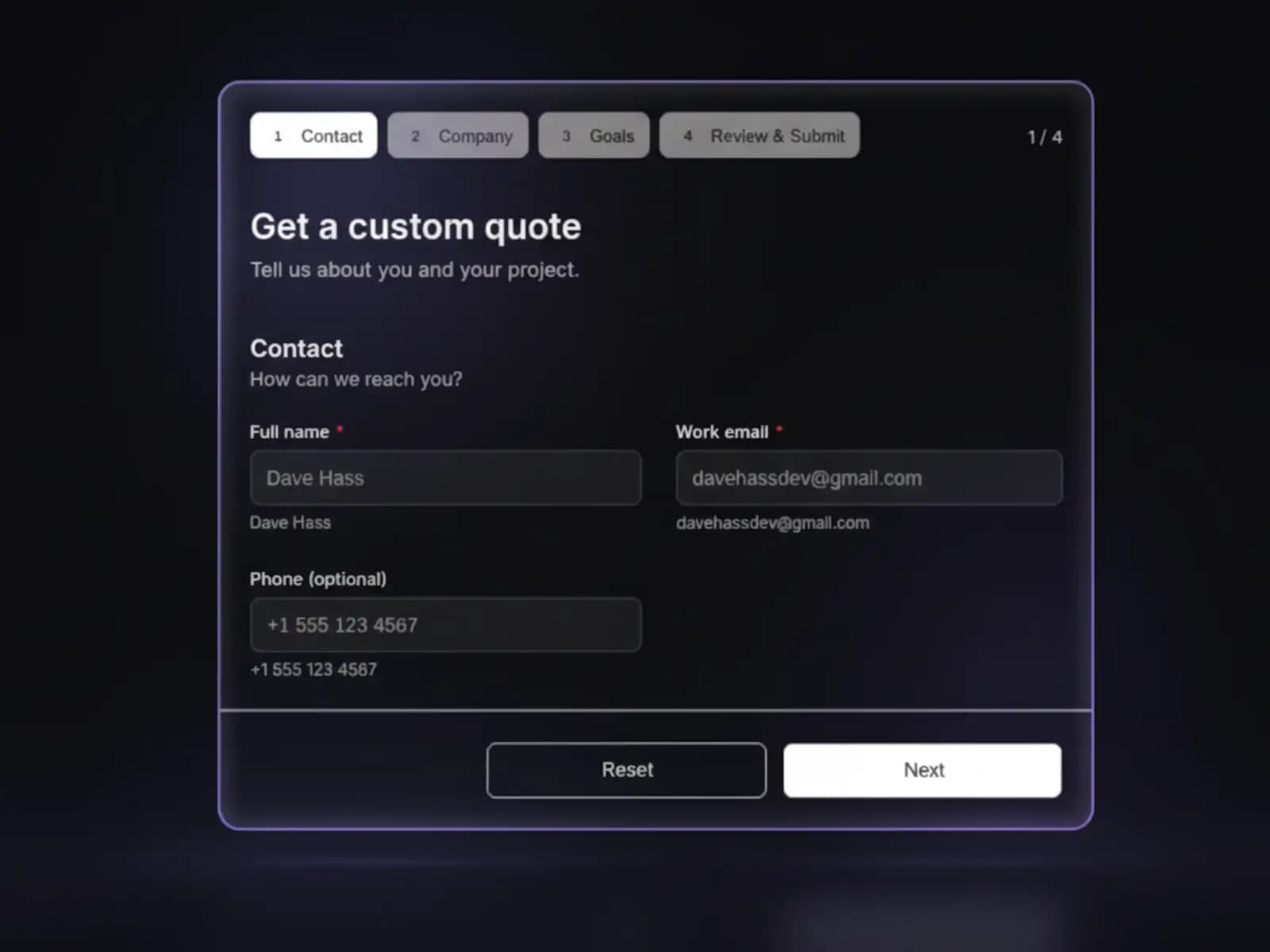
MultiStep Form Wizard
Fully customizable, responsive, and accessible, ship lead‑gen, onboarding, surveys, and demo request funnels in minutes.

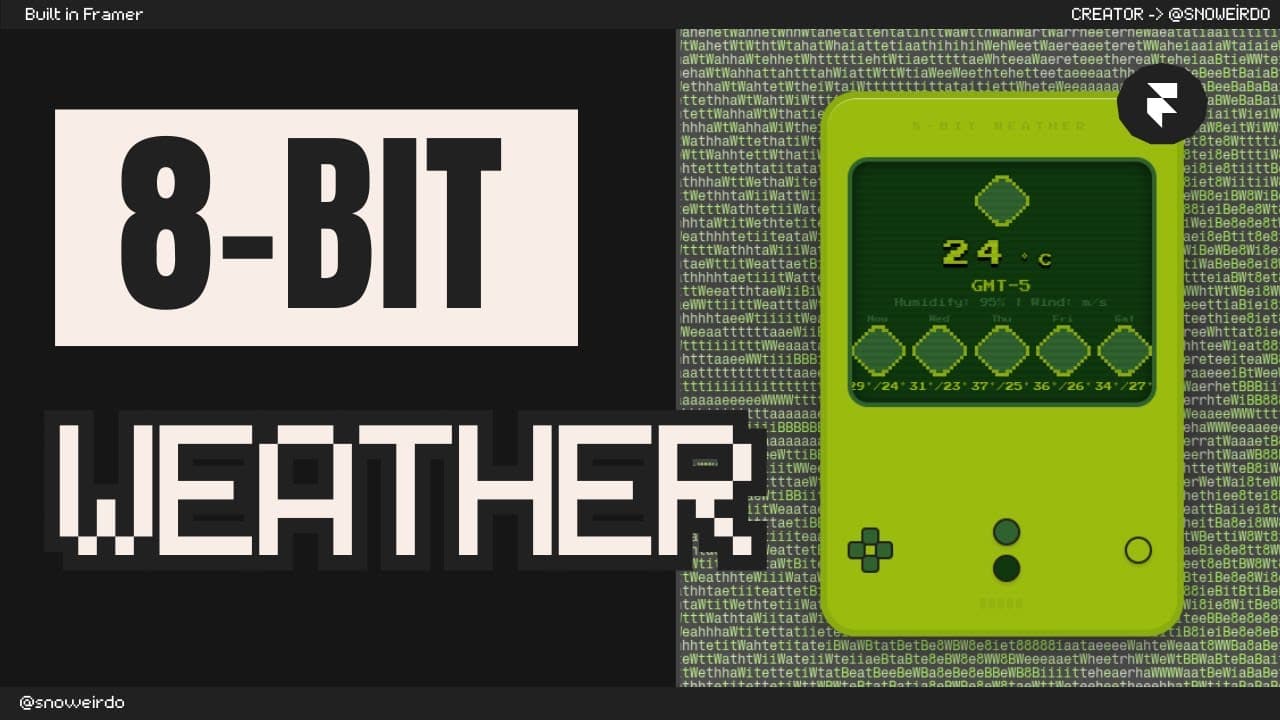
8Bit WeatherStation
It fetches real-time weather data and displays it with chunky pixel fonts and animated sprites.

3D parallax effect
This is a simple 3D parallax effect of Images built using Framer's workshop.
Animated Text Display
Beautifully animated text display can be used to transition from one word to another in an engaging way. Perfect for airport style destination boards or portfolio site titles.

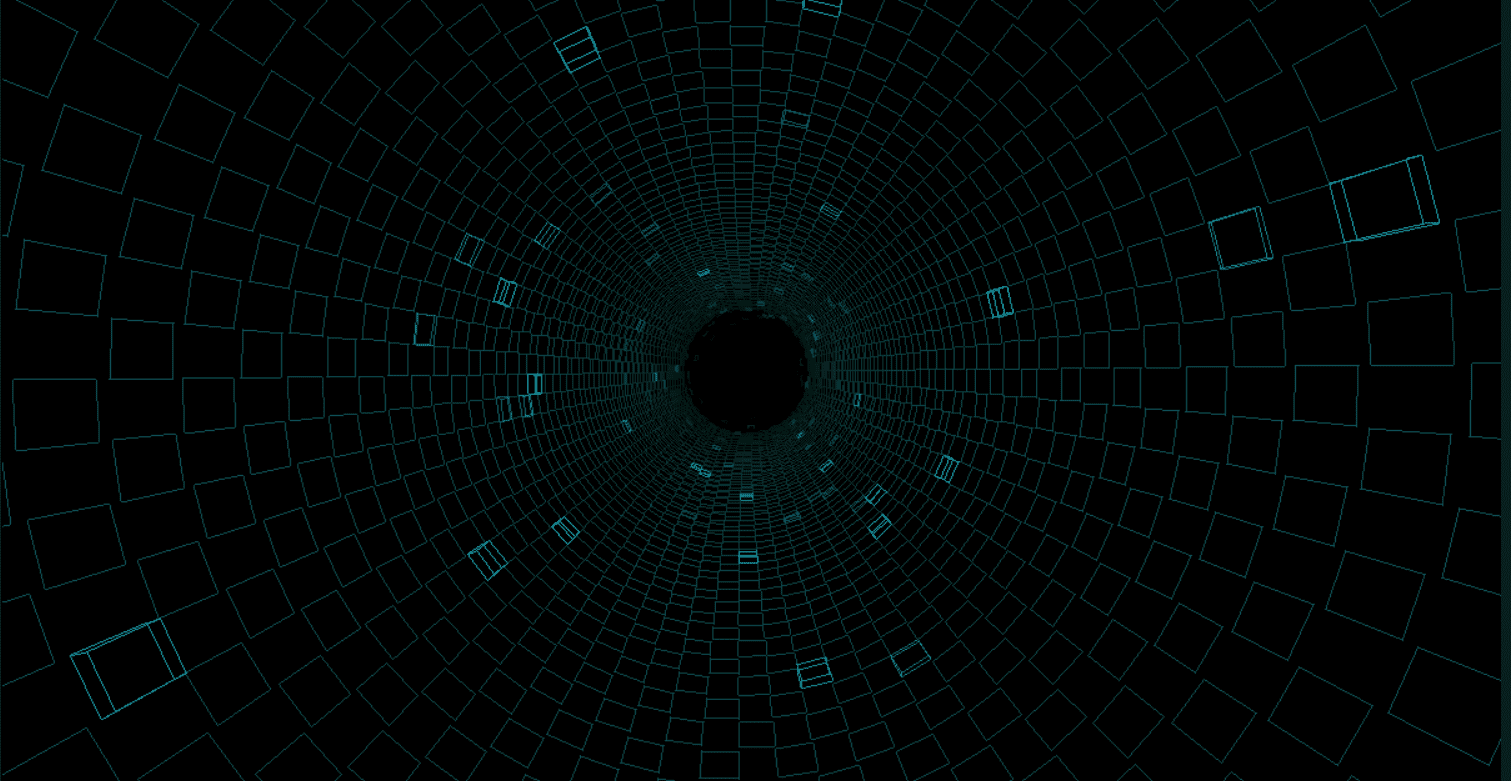
3D WEBGL tunnel audio visualizer
This is a 3D WebGL wireframe tunnel that reacts to music in real-time.


